📀 Large Local Storage
Published 2022-05-13Way way back in 2013 there wasn't a common way to save large blobs in all browser. Back then, all of these were true:
- DOMStorage only gives you 5mb
- Chrome doesn't let you store blobs in IndexedDB
- Safari doesn't support IndexedDB,
- IE and Firefox both support IndexedDB but not the FilesystemAPI.
At that time I was also writing strut.io as a side project.
strut.io was & is a completely local-first presentation editor hosted in the browser. Given it was local-first I needed a way to save large blobs and given Chromium based browsers had not yet come to dominate the entire browser market, I needed it to work across all browsers.
Enter Large Local Storage -- my solution to this problem of yester years.
LargeLocalStorage: lets you store a large amount of key-value based data in IE, Chrome, Safari and Firefox. https://t.co/Vw2CPQ4lso
— Smashing Magazine 🇺🇦 (@smashingmag) December 9, 2013
Learnings
LargeLocalStorage (LLS) is certainly no longer needed given IndexedDB and the FilesytemAPI now have reasonable support in all browsers. There's even a new "storage foundation" layer coming for better access to storage from the web. In any case, I think its valuable to keep around as a record of
- What I've done
- Where my interests have always been (to identify personal strengths)
- As learning material (e.g., software arhitecture, patterns for solving similar problems of abstracting over concretes)
- To inspire future ideas in the space.
Architecture
LLS proivded a unified interface for:
- FileSystemAPI
- WebSQL
- IndexedDB
- LocalStorage
It leveraged a pipeline architecture to enable adding plugins such as caching, logging, s3 uploads, and so on.
In other words, I could instantiate a LargeLocalStorage instance in my app and then later, as my requirements changed, plug in a caching layer, persistence layer, image optimization layer and on and on.
In code this looked like:
const storage = new lls({name: 'strut-db', size: 10 * 1024 * 1024});
Cache.addTo(storage);
S3Persist.addTo(storage);
Logger.addTo(storage);
ImageOptimizer.addTo(storage);
BlobDeDuplication.addTo(storage);
... etc
If I rebuilt this today, I probably would have gone for a slightly more ergonomic API and one that doesn't mutate the original instance.
E.g.,
const storage = new lls({name: 'strut-db', size: 10 * 1024 * 1024})
.use(LRUCache)
.use(S3Persist)
.use(Logger)
.use(ImageOptimzer)
.use(BlobDeDuplication);
Build
Building is quite funny. It literally just concatenated JS files together. So simple 🤣 so naive?
https://github.com/tantaman/LargeLocalStorage/blob/master/Gruntfile.js#L12-L22
Cosmetics
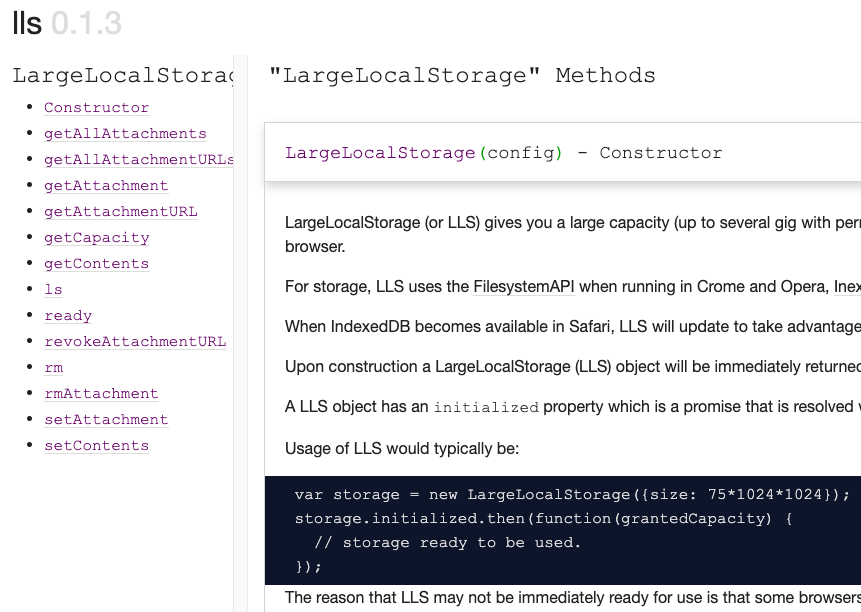
I'm highly impressed by the super clean document generation
They're generated via yuidoc which apparently never gained much traction and was abandoned in 2017. It'd be interesting to know why yuidoc got so little traction.

the notion of having the test suite for a project clickable and executable in a browser!!
And a super simple demo app